Design trendy, ktoré ovládnu rok 2019 sme hlbšie rozobrali v novšom článku Aké prvky budú tento rok prevládať v dizajne?
Vybrali sme desať trendov, ktoré podľa nás ovládnu dizajn v roku 2018.
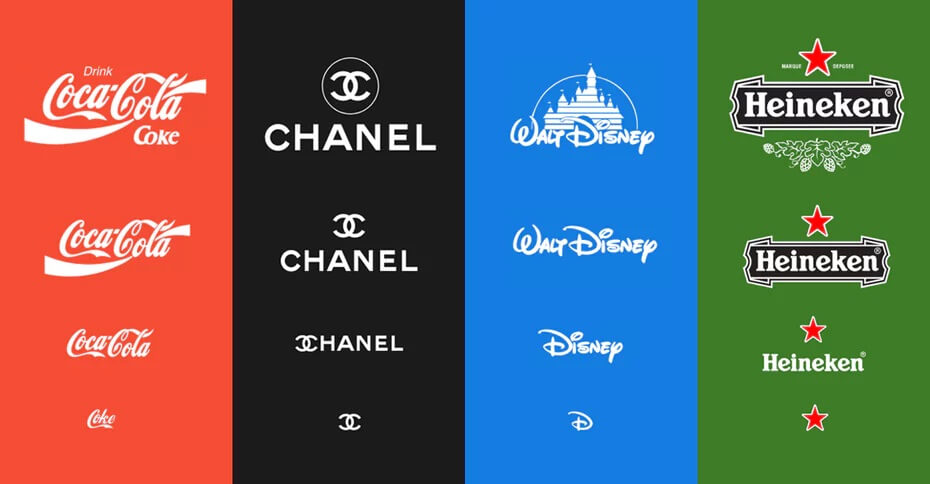
1. Responzívne logá
Viac ako 70% Slovákov v roku 2017 používalo smartfón. Pre dizajnérov to znamená, že sa im rapídne zmenšila zobrazovaná plocha, s ktorou môžu pracovať. Tomu je potrebné prispôsobiť aj dizajn loga. Preto prichádza trend využívania viacerých alternatív loga, pričom sa zachováva identita značky. Flexibilné logo neznamená len jeho zmenšovanie, ale to, že ho viete adaptovať pre rôzne veľkosti obrazovky a prispôsobiť jeho používanie na rôznych zariadeniach. Logo tak viete komunikovať aj v menších veľkostiach na displejoch mobilných telefónov.


Výbornou ukážkou je aj naša práca na logu klienta Shoozers, pri ktorom sme dopredu mysleli aj na jeho využitie v responzíve.

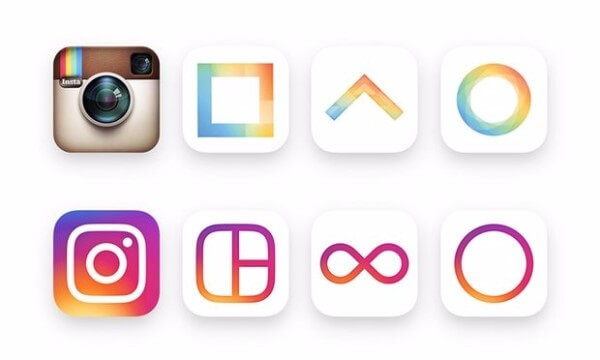
2. Gradient, duotone, vibrance gradienty
Pred rokom 2010 sa gradienty používali takmer všade a veselo sa kombinovali s odleskmi – tzv. gloss effect a tieňmi – tzv. drop shadow, aby webdizajn pôsobil fresh. Neskôr tento štýl našťastie nahradil flat design, ktorý ovládol dizajn na ďalšie roky a stal sa dnes takpovediac štandardom. Je zaujímavé sledovať, že koncom roka 2015 sa gradienty začali opäť pomaly objavovať na scéne a v priebehu minulého roka sa už využívali ako dominantný prvok v dizajne.
Všimnúť sme si mohli, že sú nimi preplnené sociálne siete pre grafikov ako Behance, Awwwards či Dribbble. Pekným príkladom využitia tohoto trendu sú značky Spotify a Instragram. Instagram prešiel rebrandingom loga ešte v roku 2016. Spotify využíva gradienty a duotones dlhodobo v ich korporátnom dizajne. Veľmi dobre na nás pôsobí použitie gradient-on-gradient kombinácie tvarov a pozadia. Veď posúďte sami.


Samozrejme aj my ideme spolu s trendmi. Peknú ukážku, ako s nimi pracujeme, nájdete aj na našom webe darencurtis.sk.

Btw., ak to ešte niekto nezachytil, tak farbou roka 2018 sa stala ultrafialová = Ultra Violet.

3. Mikro animácie, gify
Mikro animácie, gifká a oživené fotografie dnes už nesmú chýbať v modernej prezentácii žiadnej značky. Mikro animácie sa využívajú hlavne pri mobilných aplikáciách a webdizajne. U používateľa vyvolávajú pocit interakcie, responzivity a celkovo živého ovládania aplikácie. Je to skvelá príležitosť, ak chceme používateľa zaujať a urobiť nejaký dizajnový prvok výraznejší. Mikro animácie využívame aj na našom webe, pozrite sa tu: darencurtis.sk/sluzby/
4. Cinemagraphs
Cinemagrafy sú fotografie, v ktorých dochádza k určitému opakovanému pohybu – animácii. Sledovateľ pritom nadobúda pocit, že ide o “živú” fotografiu. Vyzerá to cool a projektu to dokáže dodať naozaj zaujímavú a netradičnú atmosféru.
Cinemagraphs sme využili v dizajne webu nášho klienta studyhawai.org, kde sme na vybrané podstránky umiestnili originálne fotografie.

5. Custom illustrations
Vlastné ilustrácie alebo kreslené prvky dodajú projektu osobitý nádych. Ilustrácie sa vždy musia robiť s ohľadom na branding, aby mali spoločné prvky a rukopis. Môžete ich využívať v celej škále corporate designu od onlinu až po outdoor komunikáciu. Originálnym spôsobom využila kreslené ilustrácie cloudová služba Dropbox, ktorá komunikovala pomocou vlastných ilustrácií vo svojej mobilnej aplikácii.
Pre nášho klienta Sygic, sme vytvorili originálne ilustrácie, z ktorých bolo vytvorené animované video, ktoré si môžete pozrieť v referenciách na našom webe darencurtis.sk/referencie/sygic-video/
6. Hlboké tiene
Hlboké tiene spôsobujú dojem polopriestoru a zvýrazňujú grafické prvky na webe. Niekdajšie long shadows nahradili extra shadows, ktoré sú charakteristické svojou veľkosťou a uhladenosťou. Aj tento štýl nachádza primárne využitie na webe. V spojení s minimalistickým dizajnom dodávajú webu moderný look, ktorý oproti flat dizajnu umožňuje lepšie oddeliť dizajnové prvky od pozadia.

7. Pastelové farby
Firmy sa pri rebrandingu už neboja s farbami experimentovať. Trendom roku 2018 budú pastelové farby, ktoré vyzerajú so svojou komplementárnou farebnosťou veľmi kontrastne. Našim obľúbeným príkladom je ich použitie cloudovou službou Dropbox, ktorá svoju značku dizajnom úplne odlíšila. Už na prvý pohľad na nás farebnosť pôsobí veľmi zaujímavo. Preto je pre nás radosť pozerať sa na redizajn Dropboxu alebo značky Medium.


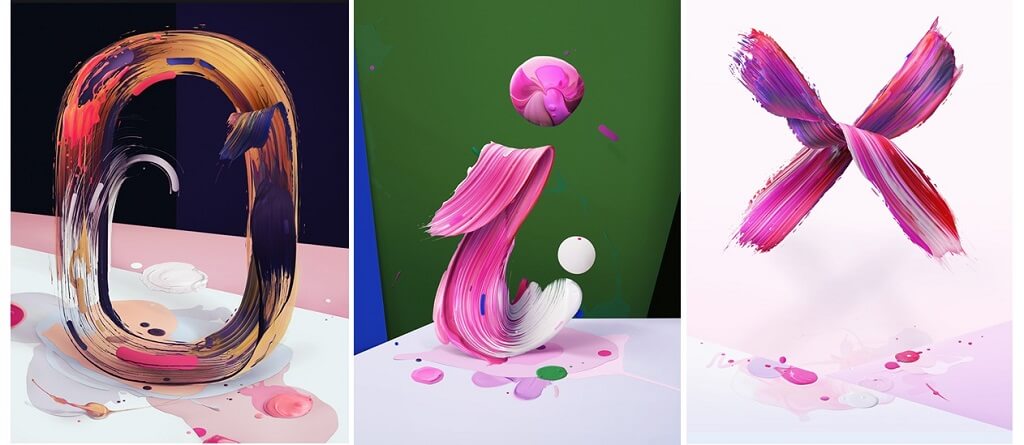
8. Ešte viac 3D
3D grafika predstavuje silný trend už niekoľko rokov a ani v tomto roku tomu nebude inak. 3D typografia alebo kombinácia 3D prvkov zapojených do dizajnu, znejú lákavo. V spojení so zaujímavou štruktúrou a žiarivými farbami dokáže takýto dizajn pekne vyniknúť.

9. Assymetrical layouts (broken grid)
“Neuprataný” dizajn vie upútať pozornosť svojou netradičnosťou. Samozrejme tento štýl, je vhodnejší pre tlačené formáty, ale môžete ho využiť aj ako zaujímavý prvok vo webdizajne. Peknou ukážkou sú naše práce na projektoch webov studyhawaii.org alebo mlynica.com, kde si môžete všimnúť efektné jemne asymetrické zarovnanie obrázkov a blokov textu.
10. Brutalizmus
Na záver sme si pre vás nechali trend, ktorý je určený pre naozaj odvážne značky. Brutalizmus, ako modernistický architektonický smer z 50. rokov 20. storočia, je charakteristický svojím šokujúco drsným vzhľadom bez ohľadu na zaužívané konvencie.
Podobne dnes, brutalizmus v grafickom dizajne spája nespojiteľné: kontrastné farby, rozházdanú typografiu a neštandardné rozvrhnutie ovládaných prvkov. Výsledkom sú na pohľad neočakávané návrhy, ktoré sa vymykajú všetkému, čo sme doteraz poznali. Tieto štýl výborne prepracovala módna značka Gucci na webe svojho e-shopu.

A jeden naozaj brutálny projekt webu vám predstavíme už čoskoro aj my, takže sa máte na čo tešiť.
Myšlienka na záver
Ako bonus prinášame trochu iný pohľad na trendy v dizajne od Tobiasa van Schneidera, nemeckého dizajnéra, ktorý robil dizajn pre významné značky ako sú: Spotify, NASA, Redbull alebo Google.
“Following a design trend is boring (at least for me) because you’re just following the majority. There isn’t much creative thinking involved. Doing something trendy is easy and most likely not very challenging or rewarding.“
“The best part about design trends is that you can easily spot them. You can learn about them, then you can break and remix them in your own work.”
Inak povedané, je dobré sledovať trendy a inšpirovať sa nimi, ale najlepšie je vytvoriť niečo svoje, do čoho môžete vložiť kúsok vlastnej kreativity.




 (
(